News
互联网前沿资讯扑捉,我们也是能手哦!
The frontier information on the Internet captures, we are also experts!
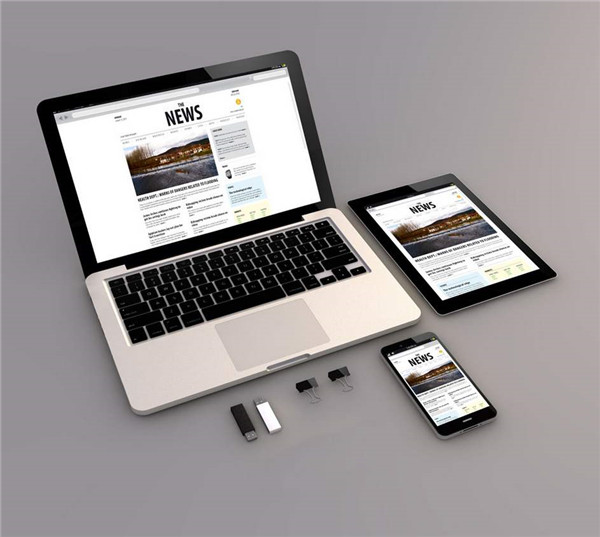
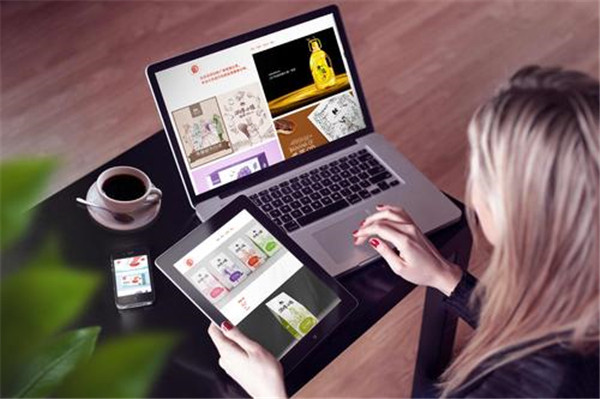
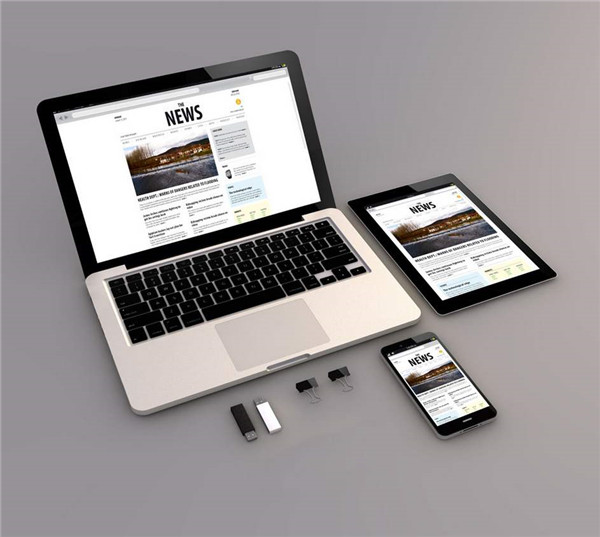
手机响应式网站建设设计解决方案
随着智能手机的迅速发展,移动互联网时代已经到来,手机网站的重要性占比越来越大。响应式网站能自适应PC,手机,平板等不同尺寸终端,很多企业都做优选考虑做响应式网站。今天,格子网络为大家分享手机响应式网站建设设计解决方案,希望能帮到大家。

手机响应式网站建设设计要点:
格子网络建议:该简单的地方简单化,该去掉的去掉,网站内容要精简,图片在确保清晰的基础上,尺寸不宜过大,以免影响网站打开速度。且要设置一个方便于用户回到首页的按钮,提升用户体验,让网页变得更容易于移动设备上浏览。
手机响应式网站建设设计需要注意的地方:
注意事项一:手机网站制作也要考虑多种浏览器的兼容性,现在的移动浏览器能够处理大多数网站,一般的浏览器都能够正常浏览网页。
但是因为手机上的浏览器也有多种,如UC浏览器、360浏览器、搜狗浏览器等,如果手机网站的兼容性差,那么就很可能会在某些浏览器上出现网页变形、内容显示不全的情况。
注意事项二:尽量减少用户的文字输入操作,这一点非常重要,因为受手机硬件设备的限制,在手机上输入文字依然不是很方便,企业手机网站制作时为了能够给用户带来方便,一定要尽可能的文字输入操作给用户带来的麻烦。如用户名、密码等操作应尽量简化。 用户有什么想咨询的,可先拿到联系方式,线上沟通。
注意事项三:手机网站制作要考虑后期的推广和宣传。手机网站后期也是需要推广和宣传的,所以在企业手机网站建设时就需要考虑这些问题,正确的做法是:手机网站建设制作时就应该在丰富站内内容的同时,提供详尽的产品信息以及联系方式,并收集有关产品的用户满意度和顾客需求方面的反馈信息。
注意事项四,手机网站制作应简化网页内容。手机网站因受到设备本身的限制,无法像电脑那么浏览大量的内容信息,另外手机浏览网页除了WIFI以外就是流量,而流量是需要付费用,所以什么手机网站建设制作时不仅要考虑网速的问题,还需要考考虑用户的承受能力。
正确的做法是:尽量减少网页内容,最好不用过大图片或是影音视频等,文字也应该精简,以免缓冲过久影响网站打开速度,但要保持网页内容的可读性。
注意事项五,手机网站制作要注重产品和服务的展示。手机网站制作时,依然是产品和服务展示为重点,用户访问手机网站一般都是带着需求来的,网站只有将自己的产品或者服务的详细价格、服务内容和功能展示清楚,才能最大可能的吸引和留住用户。
正确的做法:选择企业的主要产品,对其各类参数或价格加以详细说明,对于企业的新产品,也可以适当的加以介绍,必要时可以采用图文并茂的方式,不过图片的体积应尽量小。

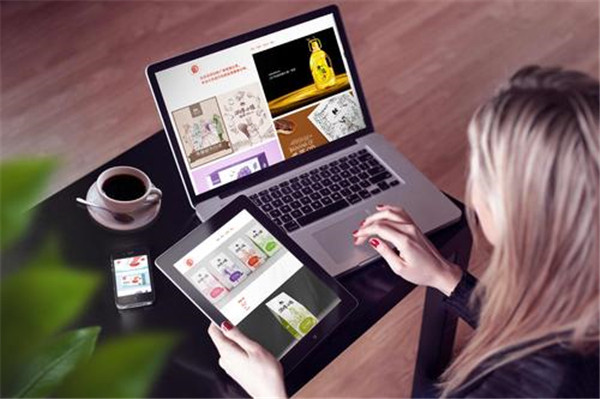
手机响应式网站建设设计解决方案
1、采用HTML5技术
HTML5技术已日趋成熟,因为PC客户端浏览器升级困难等问题,导致HTML5很难在PC浏览器完全实现,但是对于手机浏览器,升级更新简单方便,大部分浏览器都支持HTML5,这给手机网站的发展带来了非常好的推动作用,也让我们毫无疑问地抛弃WAP。
2、个性化设计
格子网络专业设计师根据客户需求个性化设计,根据企业特点、手机独特的尺寸,设计出更适合手机浏览的设计。
3、和PC网站内容对接同步
手机响应式网站做好之后,可以调取网站相关内容,减少手机网站维护成本。
4、根据访问设备自动跳转
当手机访问网站时,自动跳转到手机网站。电脑访问手机网站,自动跳转到网站。根据访问设备自适应调整。
以上就是格子网络关于手机响应式网站建设设计解决方案的介绍。

手机响应式网站建设设计要点:
格子网络建议:该简单的地方简单化,该去掉的去掉,网站内容要精简,图片在确保清晰的基础上,尺寸不宜过大,以免影响网站打开速度。且要设置一个方便于用户回到首页的按钮,提升用户体验,让网页变得更容易于移动设备上浏览。
手机响应式网站建设设计需要注意的地方:
注意事项一:手机网站制作也要考虑多种浏览器的兼容性,现在的移动浏览器能够处理大多数网站,一般的浏览器都能够正常浏览网页。
但是因为手机上的浏览器也有多种,如UC浏览器、360浏览器、搜狗浏览器等,如果手机网站的兼容性差,那么就很可能会在某些浏览器上出现网页变形、内容显示不全的情况。
注意事项二:尽量减少用户的文字输入操作,这一点非常重要,因为受手机硬件设备的限制,在手机上输入文字依然不是很方便,企业手机网站制作时为了能够给用户带来方便,一定要尽可能的文字输入操作给用户带来的麻烦。如用户名、密码等操作应尽量简化。 用户有什么想咨询的,可先拿到联系方式,线上沟通。
注意事项三:手机网站制作要考虑后期的推广和宣传。手机网站后期也是需要推广和宣传的,所以在企业手机网站建设时就需要考虑这些问题,正确的做法是:手机网站建设制作时就应该在丰富站内内容的同时,提供详尽的产品信息以及联系方式,并收集有关产品的用户满意度和顾客需求方面的反馈信息。
注意事项四,手机网站制作应简化网页内容。手机网站因受到设备本身的限制,无法像电脑那么浏览大量的内容信息,另外手机浏览网页除了WIFI以外就是流量,而流量是需要付费用,所以什么手机网站建设制作时不仅要考虑网速的问题,还需要考考虑用户的承受能力。
正确的做法是:尽量减少网页内容,最好不用过大图片或是影音视频等,文字也应该精简,以免缓冲过久影响网站打开速度,但要保持网页内容的可读性。
注意事项五,手机网站制作要注重产品和服务的展示。手机网站制作时,依然是产品和服务展示为重点,用户访问手机网站一般都是带着需求来的,网站只有将自己的产品或者服务的详细价格、服务内容和功能展示清楚,才能最大可能的吸引和留住用户。
正确的做法:选择企业的主要产品,对其各类参数或价格加以详细说明,对于企业的新产品,也可以适当的加以介绍,必要时可以采用图文并茂的方式,不过图片的体积应尽量小。

手机响应式网站建设设计解决方案
1、采用HTML5技术
HTML5技术已日趋成熟,因为PC客户端浏览器升级困难等问题,导致HTML5很难在PC浏览器完全实现,但是对于手机浏览器,升级更新简单方便,大部分浏览器都支持HTML5,这给手机网站的发展带来了非常好的推动作用,也让我们毫无疑问地抛弃WAP。
2、个性化设计
格子网络专业设计师根据客户需求个性化设计,根据企业特点、手机独特的尺寸,设计出更适合手机浏览的设计。
3、和PC网站内容对接同步
手机响应式网站做好之后,可以调取网站相关内容,减少手机网站维护成本。
4、根据访问设备自动跳转
当手机访问网站时,自动跳转到手机网站。电脑访问手机网站,自动跳转到网站。根据访问设备自适应调整。
以上就是格子网络关于手机响应式网站建设设计解决方案的介绍。

格子网络专注东莞网站建设/设计/制作,东莞网站优化排名推广和系统开发、微信运营、全网营销等服务,为企业提供有价值的互联网平台运营解决方案,服务客户超5000家,欢迎有需求的企业或团队咨询合作。
-
业务咨询:135 6085 7155
qq:1125569023
-
售后咨询:0769-33808380
qq:2856946030
案例推荐More >>